De-Routing
About
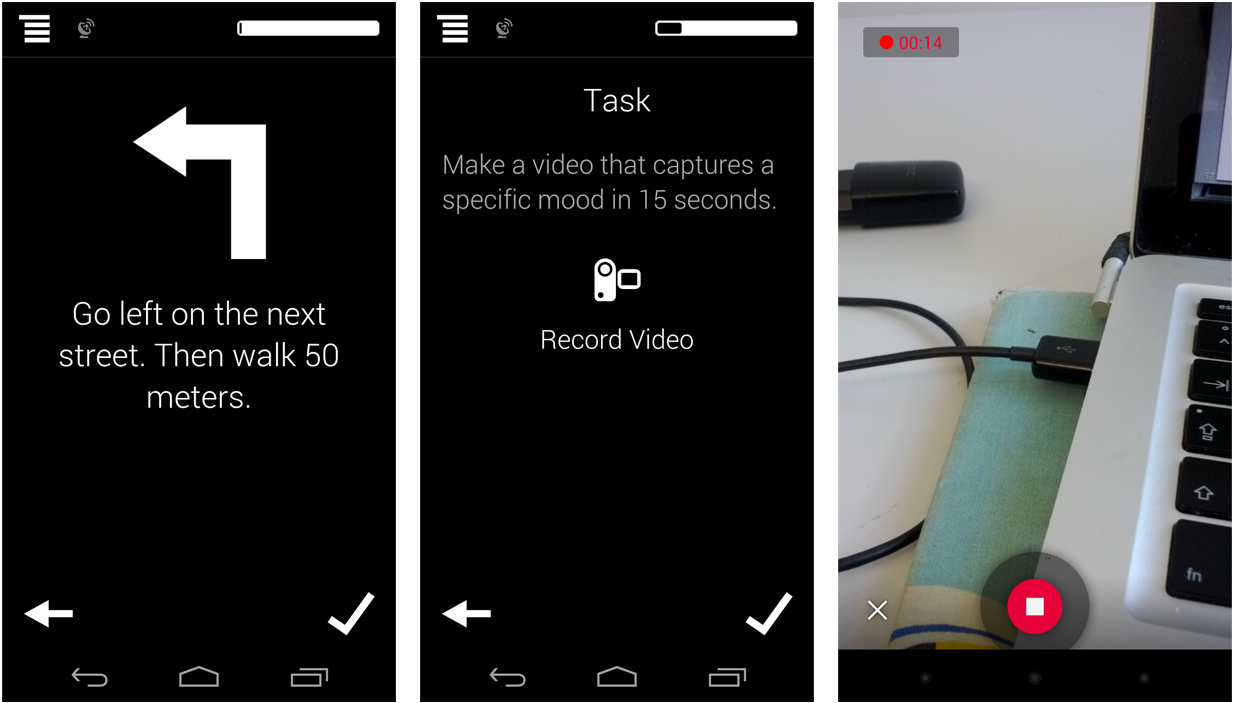
The De-Routing mobile application supplies urban researchers with a workshop tool to find out about the spacial aspects, which influence the urban experience. It allows the exploration of the atmospheric, social presence of urban environments, which is created by the interplay of architecture, geography and social microclimates. Inspired by the Situationist's "Theory of the Dérive", the workshop’s participants are set into the role of explorers. They explore and investigate a delimited space by following a random route through the area. At specific sites, the participants will be asked to perform certain tasks, making them engage with their environment and the people within it.The Interface of the Android application

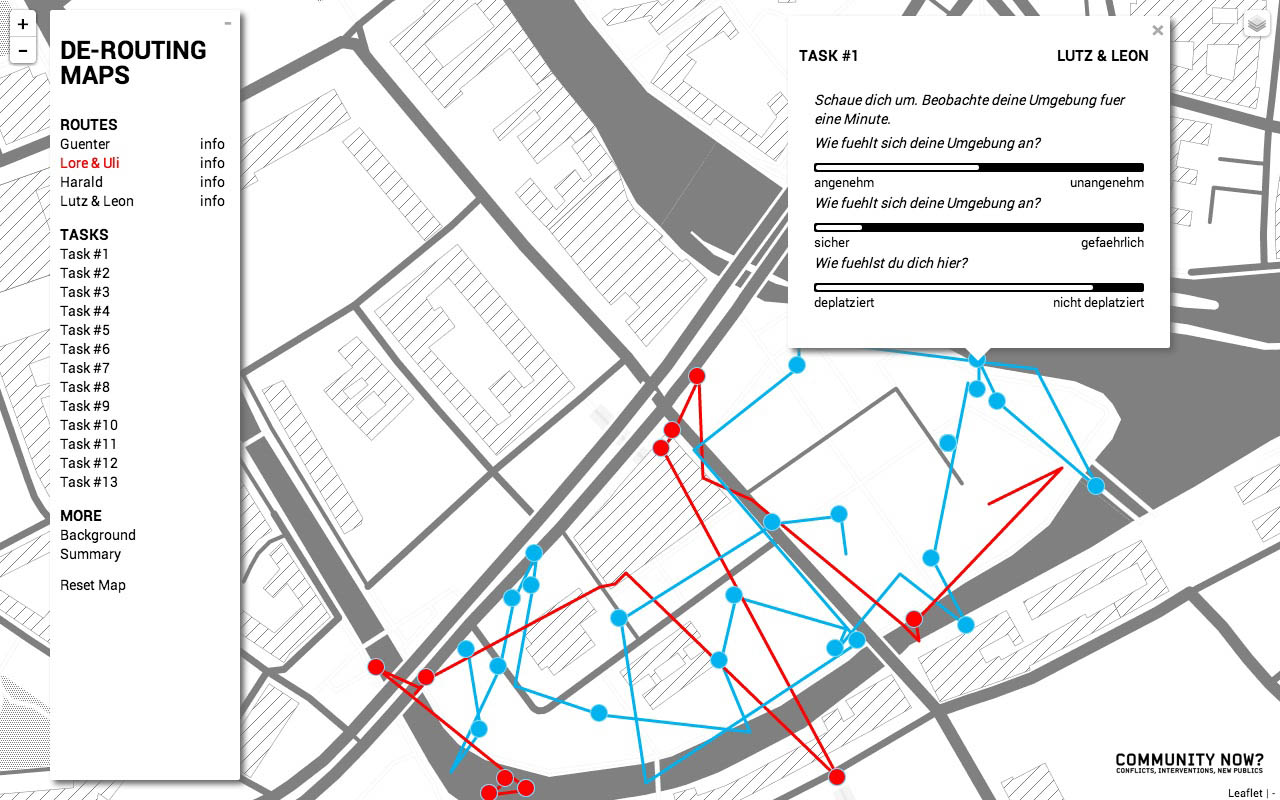
The Interface of the Web application

Demo
Open De-Routing Server Demo The demo lets you modify and create new explorations. If you download the smartphone app, you can test the demo explorations by clicking on "Settings" in the app's main menu-> type in the url "https://derouting.community-infrastructuring.org/demo/api" as the webservice url. Now you can download and try out the demo explorations in the app's "Setup Explorations" menu. You could also use the demo-server to upload your recorded data to, but keep in mind that the data you collect is visible and editable by everyone.Download
Currently the app only runs on Android smartphones (preferably from version 4.0 on). Below you can find the download link for the application and the web server. If you want to make changes to the source code, you can also find the github repository below.Download application
To install the app on a smartphone, you have to allow the installation from unknown sources in your smartphone's preferences. The android application can be downloaded from here: Download De-Routing AppDownload server files
The server files can be download from here: Download De-Routing ServerDownload source code
The source code can be found on github under https://github.com/lutzer/de-routing. To clone the source code from github repository, install git and type in console:git clone https://github.com/lutzer/de-routing.git
Installation
Requirements
- Smartphone with Android 4.0 or higher - the app also works from android 2.3 on, but the sliders have some issues.
- Web Server with PHP and MYSQL Database
Installation of the de-routing server
Download the archive which contains the server files and upload it to your web server. Go to the "/api/" directory on your ftp server and rename the file "htaccess.txt" to ".htaccess". On Some servers you need to specifiy the RewriteBase in the htaccess file:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase de-routing/api #point this path to the directory in which the .htaccess file is in
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^ index.php [QSA,L]
</IfModule>
Open the "api/config.php" file and change the database settings to point to your database. You should also change the admin username and password, which is needed to add and modify explorations on the server. The following lines have to be changed to your servers configuration:
define('DB_USER', "user"); // database username
define('DB_PASSWORD', "password"); // database password
define('DB_DATABASE', "de-routing"); // database name
define('DB_SERVER', "localhost"); // database servername
define('ADMIN_USERNAME',"admin"); // admin username
define('ADMIN_PASSWORD',"password") //admin password;
Make your "/data/" folder writable by changing the folder's permissions to chmod 755 (on some servers you might need to set it to 777, depending on your webservers setup).
Open your web browser and point it to the "/setup.php" file. If there is no error reported, delete the "/setup.php" file from your webserver.
All configuration work should be done by now and you can head to the next step to start create an exploration.
define('DB_PASSWORD', "password"); // database password
define('DB_DATABASE', "de-routing"); // database name
define('DB_SERVER', "localhost"); // database servername
define('ADMIN_USERNAME',"admin"); // admin username
define('ADMIN_PASSWORD',"password") //admin password;
Setting up an Exploration on your webserver
Open your web browser and point it to the url where you installed the de-routing server. You should see a list of installed explorations on the server. several examplary exploration should be listed there. An Exploration contains:- the task catalogue, which will be asked in a random order to the workshops participants
- the directional orders, which lead the participants through the neighbourhood
- some meta data, such as title, description, a small briefing to the exploration and the starting location of the exploration
- A directional order
- One or more subtasks
Installing & Setup the de-routing app on the smartphone
Go into the smartphones Settings -> Application and allow the installation of applications from unknown sources. You should also enable the localisation of the smartphone by gps in the settings menu: Settings -> Location -> Mode -> Enable High accuracy location mode. Download the de-routing smartphone app from this page to your smartphone and install it. Start the app, click on Settings and type in the url of your de-routing webserver followed by "/api" (The url should look something like: "https://your.web.server/install-directory/api"). Now you can click in the app's main menu on "Setup Exploration" and download an exploration to the smartphone by supplying the id number of the exploration (You can find the id of the exploration in the exploration list of the servers admin interface). Clicking on the exploration allows you to type in the explorers name and start the exploration. In order to prepare for a workshop, you need to do this step for every workshop participant.Some hints & ideas for the workshop
Design of the Task catalogue
Analysis Session
Authors
The De-Routing App was developed within the DGTF-project "Community Now?" at the Design Research Lab/Berlin University of the Art, research unit 'Civic Infrastructures'. Concept: Bianca Herlo, Michelle Christensen, Florian Conradi, Lutz Reiter, Andreas UnteidigCoding: Lutz Reiter
Project Management: Bianca Herlo, Andreas Unteidig
Project Lead: Bianca Herlo Supervisor: Prof. Dr. Gesche Joost
Funded by: German-Israeli Future Forum Foundation (DIZF) and Federal Agency for Civic Education (bpb)